NEON recently got the mandate to produce the visuals to be projected at all 3 Scion Launch parties happening across Canada. Pretty excited to have animated these.
* Special thank you to Karim for helping me figure out some basics AE skills.







NEON recently got the mandate to produce the visuals to be projected at all 3 Scion Launch parties happening across Canada. Pretty excited to have animated these.
* Special thank you to Karim for helping me figure out some basics AE skills.







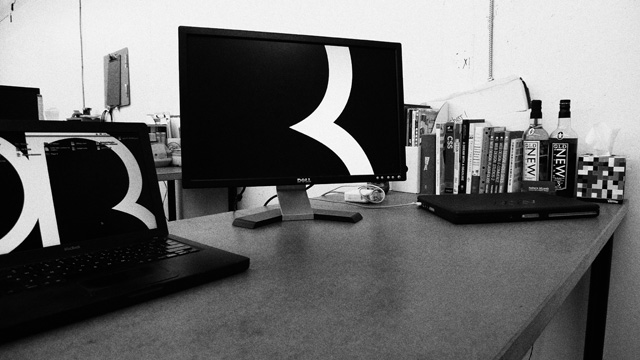
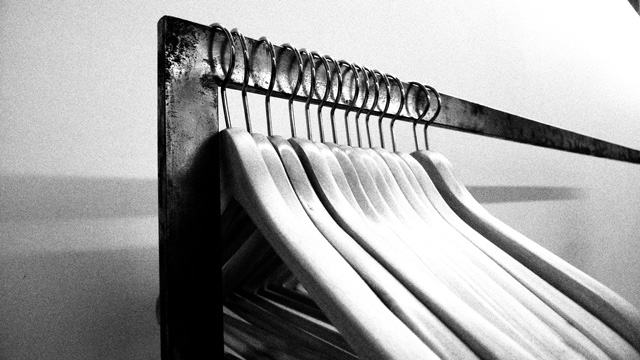
Working from home is a pretty little luxury, but nothing beats having your own office. I recently settled in with the crew from Neon (neonproductions.ca & iloveneon.ca). Sharing office space (and projects) is sweet!
Here are a few pics after the first round of renovations. Check back soon for the next round of renos.







* Quick note, pictures are featured on the NEON PRODUCTIONS website.
As I complete the few tweaks of this blog, I dedicate this first post to Martin Perron (1979 – 2009).
Martin, if only I had the pleasure to share with you the joy of my work (and learning curve) of the past 24 hours. You wouldn’t hesitate to challenge my aesthetic choices and propose your help in any way to better this project of mine. We would surely laugh and get all geeky for a minute. I’d probably get all pissed and offended at some point cause you would say something completely inappropriate. But in the end, I know you would fully share the pride I have in myself for accomplishing this project of mine. And it would make me so happy to share this feeling with you.
You taught me a greater lesson. To share our passion with the world, no matter the adversity.
And this I shall do.
You live in the heart and soul of many people. And no doubt, computers too.
One Love.